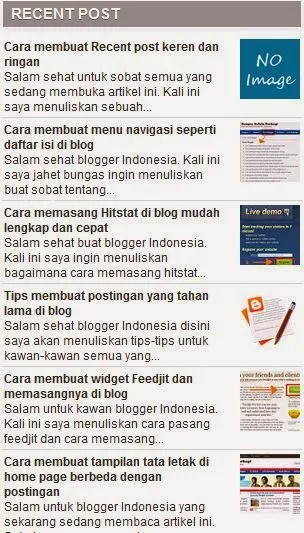
Cara membuat Recent Post
Cara
membuat Recent Post atau Artikel Terbaru yang keren dan ringan di
sidebar blog dilengkapi dengan gambar atau thumbnail yang sudah saya
setting sendiri.
Saya sedikit akan mengulas manfaat dari recent post itu sendiri. Recent post merupakan widget yang menurut saya wajib ada di blog. Sebenarnya dulu sudah ada defaultnya dari blogger tinggal dipasang saja namun sekarang di hilangkan ntah kemana.
Kegunaan dari Recent post adalah menampilkan beberapa artikel sobat dari yang paling atas adalah yang paling baru. Dimana tujuannya tetap sama yaitu memberikan kemudahan untuk pengunjung mengetahui isi dari blog sobat dan update-tan terbaru dari sobat. Maka dari itu saya akan memberikan sobat langkah-langkah untuk membuatnya sendiri. Lanjut membaca artikel ini jika sobat ingin memasang recent post di blog sobat.
1. Buka blogger.com.
<style>
img.recent_thumb {padding-left:20px;padding-right:padding-bottom:0px;0px;width:60px;height:60px;border:0;float:right;margin:0 0 5px 0px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 55px;margin: 0px 0px 5px 0px;padding: 0;font-size:12px;font-color:green;}
.recent_posts_with_thumbs {padding-bottom:0px;padding-top:0px;padding-left:0px;padding-right:0px;min-height:50px;list-style:normal;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs normal {font-size:12px;}
</style>
<script type="text/javascript" src="http://blogedek-javascript.googlecode.com/files/recentpoststhumb.js"></script>
<script type="text/javascript">
var numposts = 8;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;
</script>
<script src="http://79site.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs" type="text/javascript"></script>
Keterangan : warna merah adalah jumlah post yang ingin ditampilkan di sidebar blog sobat.
7. Selanjutnya paste-kan script tersebut dan Simpan.
Saya sedikit akan mengulas manfaat dari recent post itu sendiri. Recent post merupakan widget yang menurut saya wajib ada di blog. Sebenarnya dulu sudah ada defaultnya dari blogger tinggal dipasang saja namun sekarang di hilangkan ntah kemana.
Kegunaan dari Recent post adalah menampilkan beberapa artikel sobat dari yang paling atas adalah yang paling baru. Dimana tujuannya tetap sama yaitu memberikan kemudahan untuk pengunjung mengetahui isi dari blog sobat dan update-tan terbaru dari sobat. Maka dari itu saya akan memberikan sobat langkah-langkah untuk membuatnya sendiri. Lanjut membaca artikel ini jika sobat ingin memasang recent post di blog sobat.
Okeh langsung saja ikuti tutorial berikut ini :
1. Buka blogger.com.
2. Kemudian masuk dengan akun blog sobat.
3. Setelah itu pilih Tata Letak.
4. Lalu pilih HTML/Java Script.
5. Copy script dibawah ini :
<style>
img.recent_thumb {padding-left:20px;padding-right:padding-bottom:0px;0px;width:60px;height:60px;border:0;float:right;margin:0 0 5px 0px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 55px;margin: 0px 0px 5px 0px;padding: 0;font-size:12px;font-color:green;}
.recent_posts_with_thumbs {padding-bottom:0px;padding-top:0px;padding-left:0px;padding-right:0px;min-height:50px;list-style:normal;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs normal {font-size:12px;}
</style>
<script type="text/javascript" src="http://blogedek-javascript.googlecode.com/files/recentpoststhumb.js"></script>
<script type="text/javascript">
var numposts = 8;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;
</script>
<script src="http://79site.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs" type="text/javascript"></script>
Keterangan : warna merah adalah jumlah post yang ingin ditampilkan di sidebar blog sobat.
Sedangkan yang berwarna biru diganti dengan alamat url blog sobat.
7. Selanjutnya paste-kan script tersebut dan Simpan.
Artikel : Cara membuat Recent Post


Komentar
Posting Komentar